Facebook, ВКонтакте и многие другие социальные сети позволяют сайтам распространять информацию о статьях, своих новостях и другом полезном контенте среди пользователей сети.
Самый простой вариант поделиться с друзьями ссылкой – использовать кнопки like (в русском варианте “мне нравится”).
Поставить кнопку "like" себе на сайт - это не проблема, в сети есть много информации и модулей для Drupla. Одной из интересных особенностей этих кнопок является то, что помимо заголовков страниц в социальных сетях в анонсах также публикуется и маленький тамбнейл (изображение) из статьи сайта.
Обычно для тамбнейла Facebook выбирает картинку со страницы донора, размерами не меньше 30х30 пикселей, но не всегда выбирает именно ту, которую хотел бы вебмастер или автор статьи.
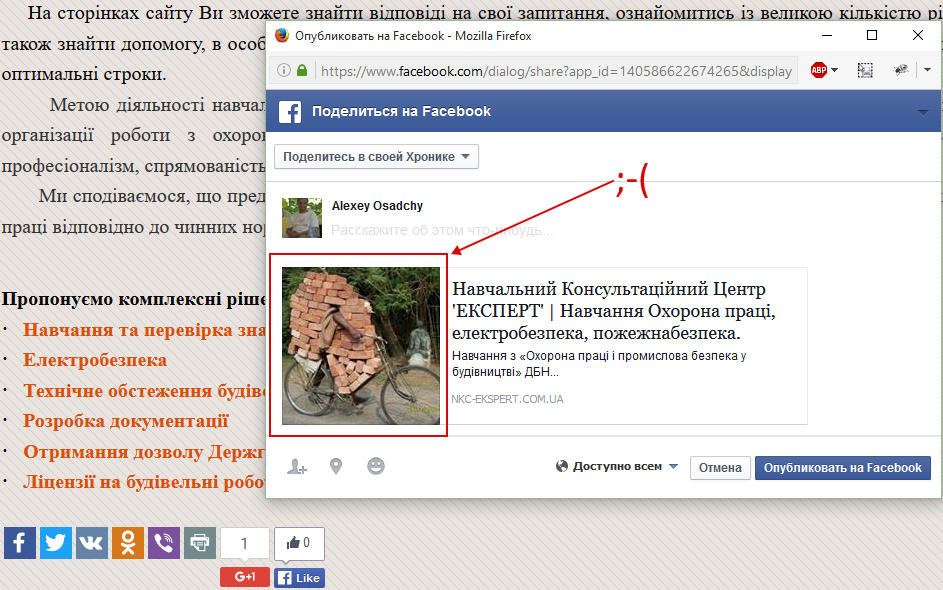
Например, иногда получаются такие казусы: 
Разработчики социальных сетей предусмотрели этот вариант и предлагают вебмастерам использовать мета-теги Open Graph
для точного задания, как изображения анонса, так и заголовка, адреса статьи или описания.
Таким образом, чтобы решить проблему с неверно выбранным изображением, можно использовать такой мета-тег
(между тегами <head> ):
<meta property="og:image" content="http://www.mysite.ru/article_image.jpg"/>
При этом, путь к картинке должен быть абсолютным, с указанием адреса сайта.
Также можно использовать и другие полезные теги Open Graph:
<meta property="og:title" content="Заголовок статьи или новости"/><meta property="og:type" content="article"/><meta property="og:url" content="http://devaka.ru/articles/opengraph-for-like-buttons"/><meta property="og:image" content="http://devaka.ru/images/816.png"/><meta property="og:site_name" content="Devaka.ru"/><meta property="fb:admins" content="USER_ID"/><meta property="og:description" content="Короткое описание для анонса ссылки."/>
И в тег <html> желательно добавить путь к xmlns:<html xmlns:og="http://ogp.me/ns#">
Таким образом, задав все нужные мета-теги, нажатие кнопки like от фейсбука даже на странице комментариев или другой странице
(с другим адресом статьи или с дополнительным параметром в адресе) будет корректно отрабатывать событие.
Мета-тег og:image также может помочь отобразить нужную картинку при прикреплении ссылки вконтакте.
Добавить теги OpenGraph можно на той же странице, где вы добавляли кнопку Like от Фейсбука.
Если вы используете Drupal, то для вас могут оказаться полезными Модули Open Graph meta tags и
Подсказка:
Очень полезным для просмотра og:разметки страницы при смене картинки является инструмент URL Linter.
Введите в форме адрес вашей страницы и смотрите, как Facebook будет воспринимать её, исходя из используемых мета-тегов.
Если вы хотите проверить, как работают эти OG теги в реальном времени, посмотрите исходный код этой страницы,
а также нажмите кнопку “Мне нравится” :-)
Более детально о протоколе OpenGraph читайте здесь.

Добавить комментарий